
Introduction: Giving Admins Control Over Learners
Enterprise customers repeatedly voiced the same frustration: they had no way to manage learners within the edX admin portal. No grouping, no profiles, no visibility. It was a growing gap in our platform and a blocker for retention.
I led the design of new user management features, including learner groups and individual learner profiles, to help admins organize, monitor, and support learners more effectively.
Role: Design lead
Timeline: 4 months
Company: edX for Business
Focus: Admin control, user segmentation, cross-functional advocacy
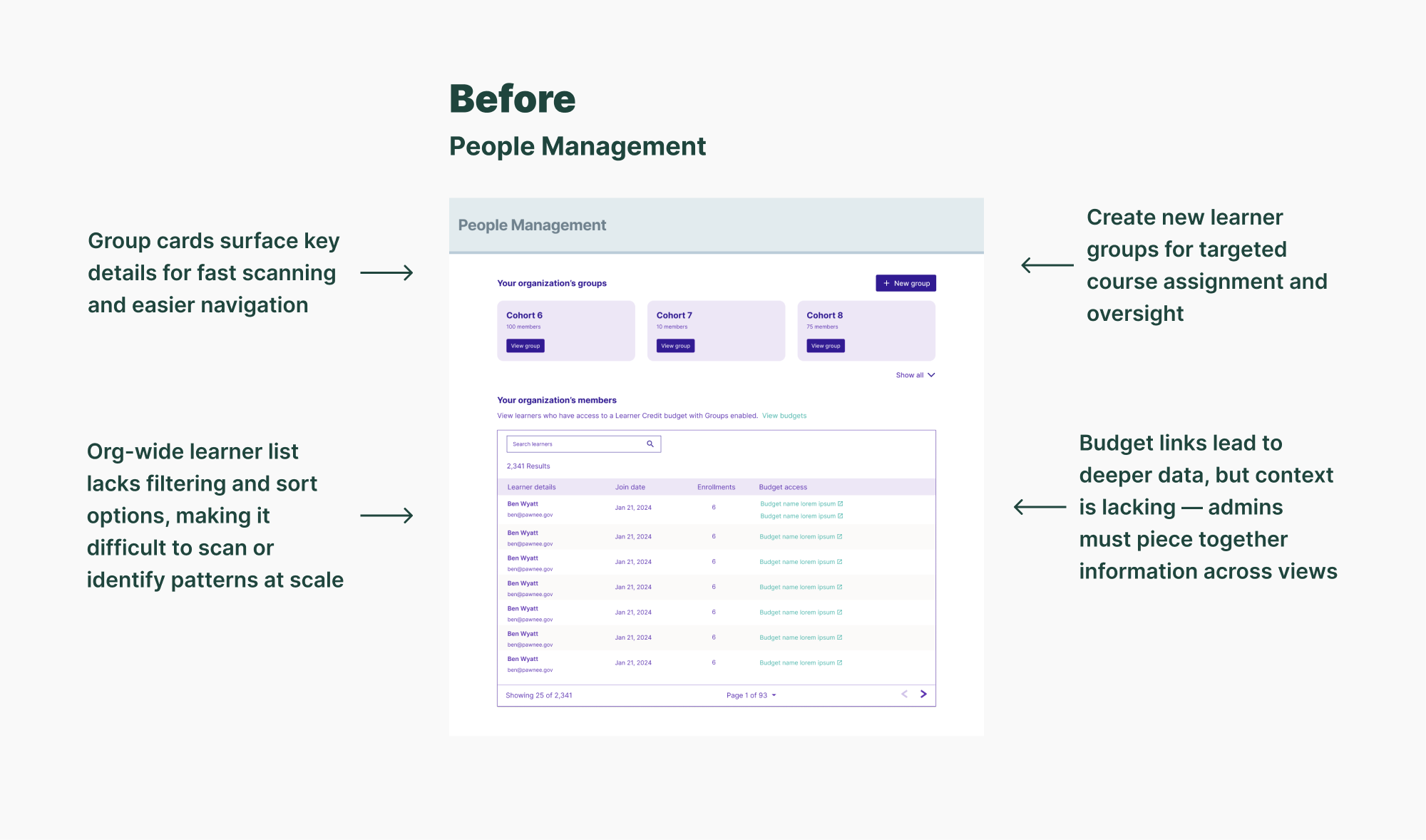
The Problem: No Tools, No Visibility
Despite being a core need for our customers, user management didn’t exist in the product. Admins had no centralized view of their learners, no way to segment by budget or program, and no insight into individual progress.
Customer pain point: Lack of basic learner management tools
Business pain point: Competitors offered more, and customers were churning
To stay competitive, we needed to bring user management up to par.
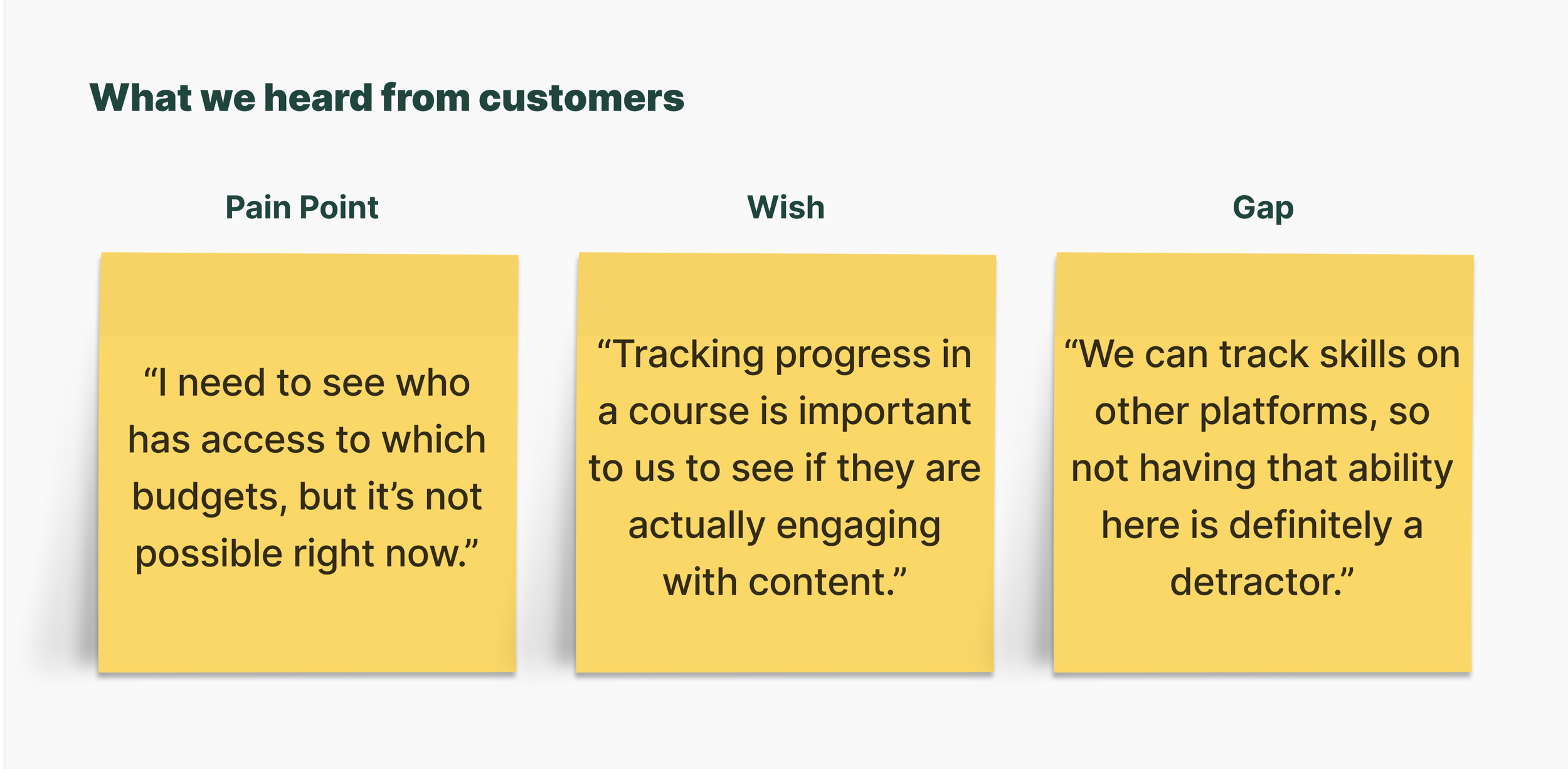
Research: What Admins Actually Needed
I interviewed five customers to understand their expectations. The themes were clear and consistent:
A centralized view of all learners across their organization
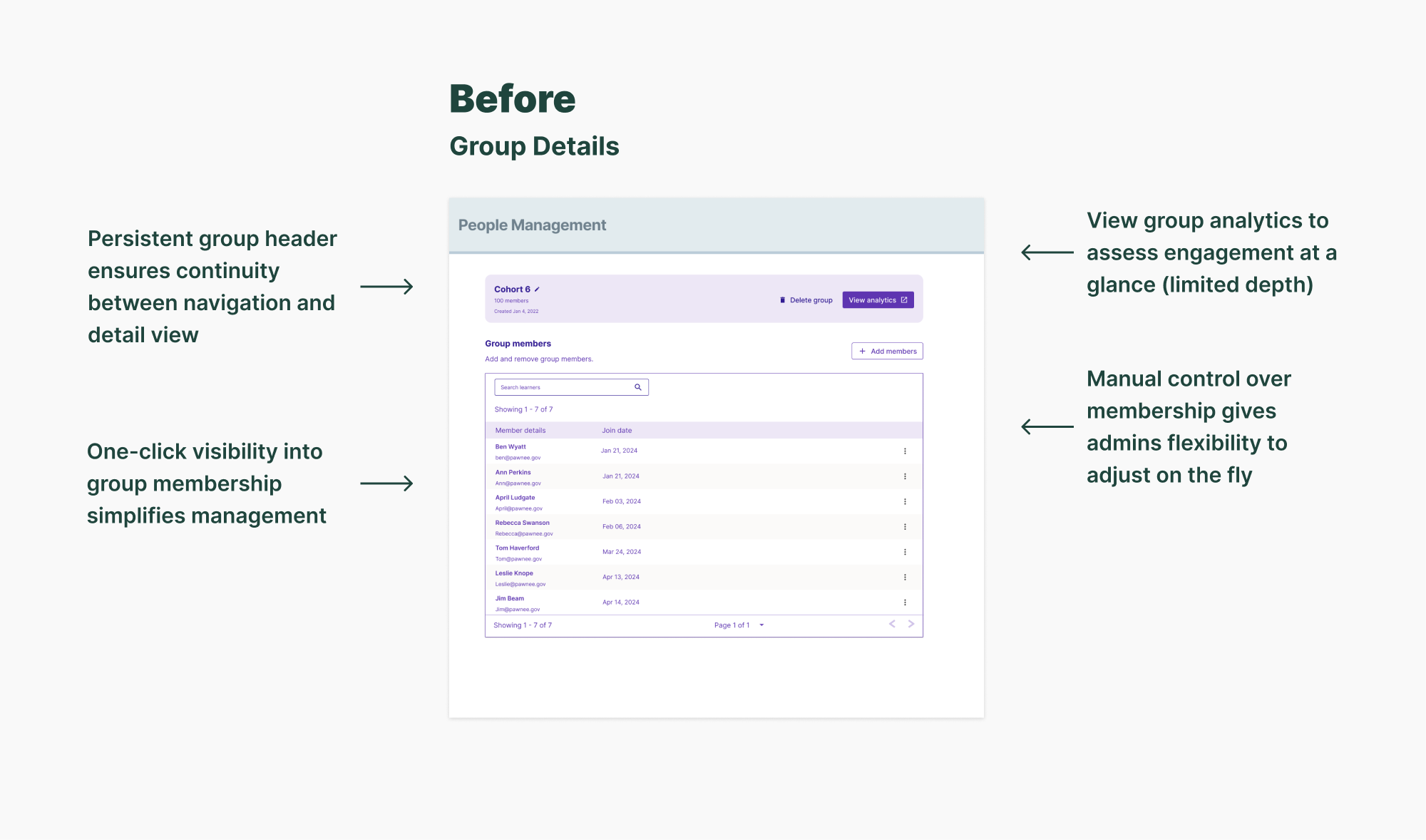
The ability to create and manage custom learner groups
Detailed insights into individual learners’ skills, access, and progress
These interviews made one thing clear: admins weren’t just asking for better visibility, they needed real control.
Competitive Analysis: Playing Catch-Up
I reviewed how Coursera, Pluralsight, Udemy, and LinkedIn Learning handled user management in their enterprise tools. Across the board, features like custom groups and learner profiles weren’t just common, they were expected.
This reinforced the opportunity: we weren’t trying to differentiate here, we were closing a critical gap.
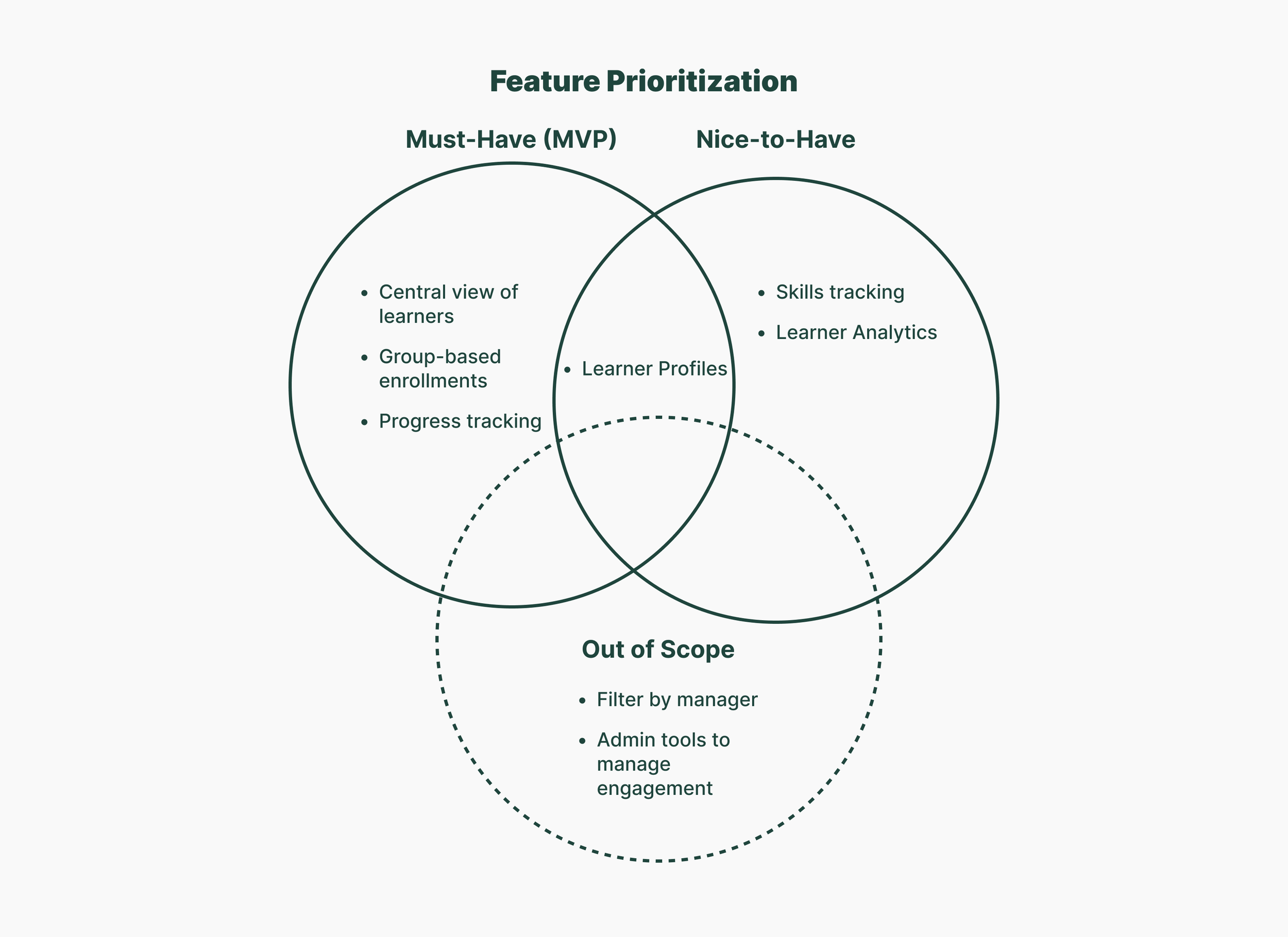
Scope Prioritization: Fighting for What Mattered
Based on research, we aligned with Product on two initial deliverables:
A centralized learner directory
The ability to create groups across budgets
However, learner profiles — a top customer ask — were initially excluded from scope. Product wanted to defer them to a later phase due to complexity.
I made the case to include them:
All of our competitors had this feature
Admins said it was critical for supporting learners and proving ROI
Leaving it out would limit the impact of the work
By surfacing these insights and showing how it could be scoped as a focused MVP, I successfully advocated to bring learner profiles into scope.
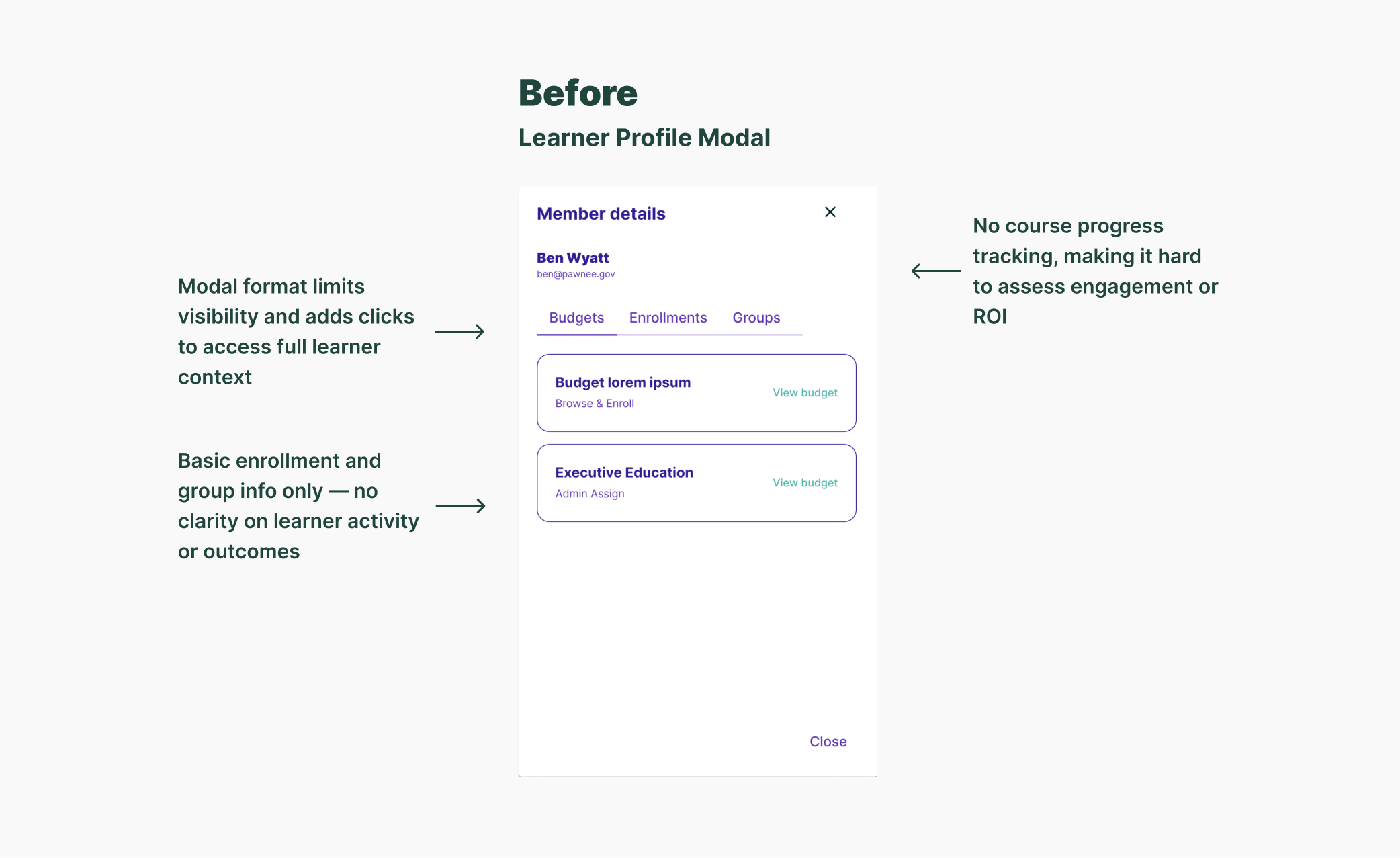
Low-Fidelity Exploration: Testing the Right Format
To minimize scope, Product and Engineering asked me to explore a modal version of the learner profile. I had reservations about accessibility, scalability, and usability, but I included the modal in early designs so we could test it objectively.
We conducted unmoderated testing with six L&D managers, using low fidelity wireframes to test concepts early in the design process. Participants completed tasks like creating groups and reviewing learner details.
The results were clear:
4 of 6 participants struggled to navigate the modal tabs
Task completion for the modal was only 35%
Users found it hard to close the modal and return to the previous context
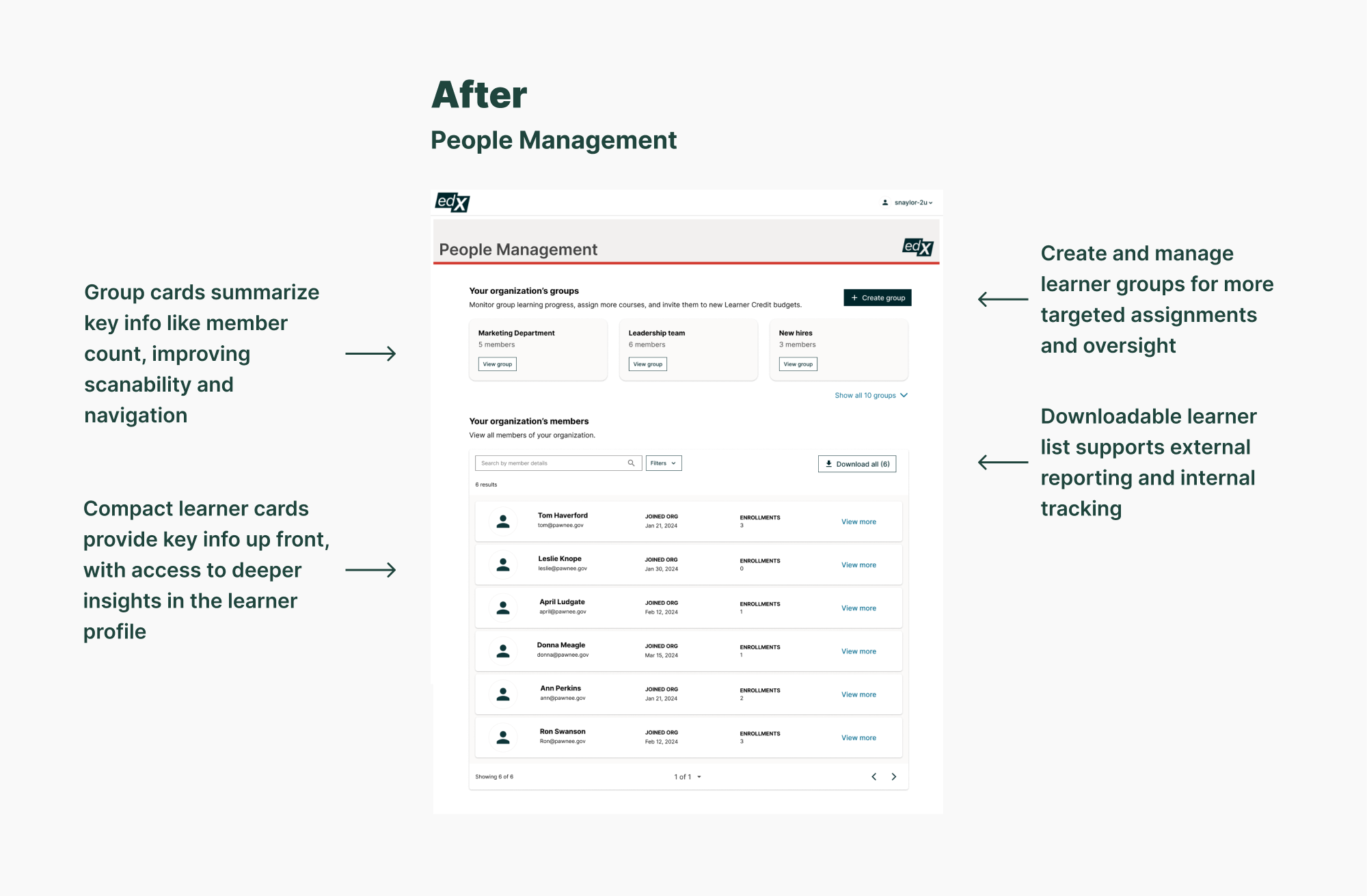
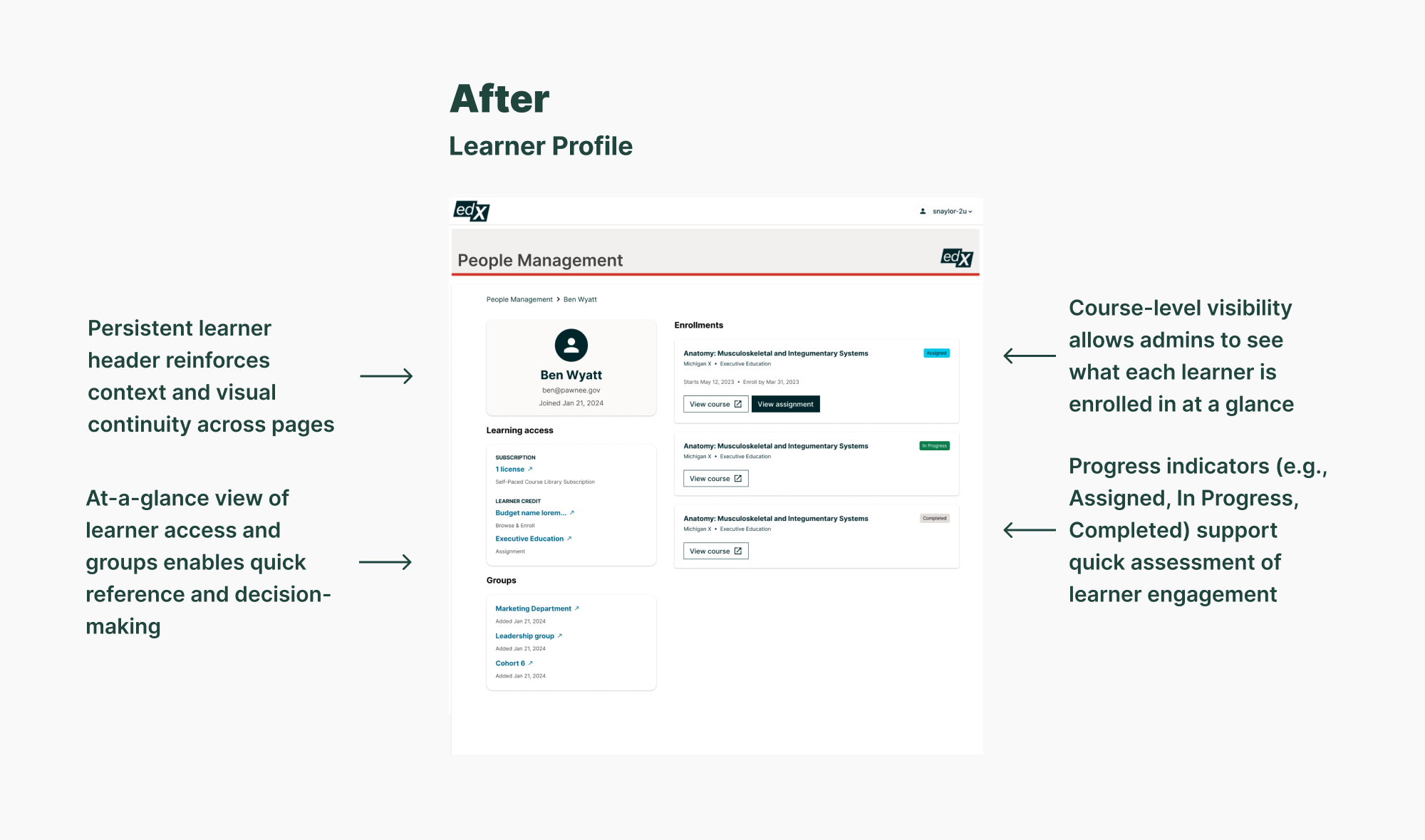
Design Iteration: From Modal to Full Page
Based on testing, I transitioned to a full-page learner profile and tested the updated design. Completion rates jumped to 100% and validating the shift.
I continued iterating through three rounds of feedback, improving:
Visual hierarchy of the page
Terminology clarity (e.g. "enrollments" vs. "learning history")
Layout and scanability of learner data
These refinements made the profile easier to use while staying within MVP scope.
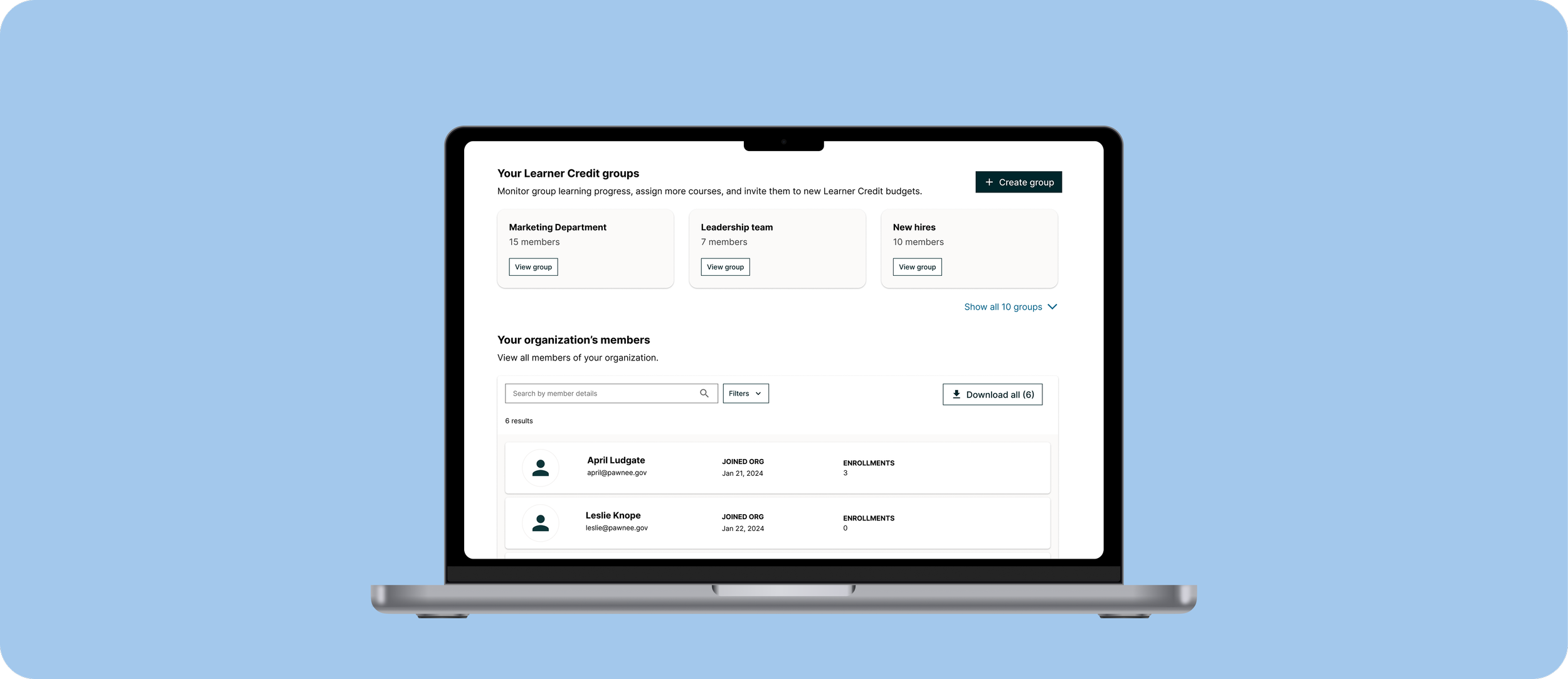
Outcome: A Foundation for Better Admin Workflows
Launched in early 2025, the new user management features have already generated strong interest from customers. Larger clients, in particular, see the value in segmentation and visibility.
By meeting a long-standing need, we’ve positioned edX for Business to retain and grow more enterprise accounts.
What’s Next
Building on this foundation, the next phase will explore:
Learner analytics
Group-level reporting
Admin tools for managing engagement
These additions will move us closer to a fully data-informed learning platform, one where admins can act on insight, not just access.
Reflection & Outcomes
Designing user management tools let me address a long-standing gap in the platform and advocate for key features like Learner Profiles. I used research, competitive analysis, and usability testing to make a strong case for expanding scope mid-project and saw a measurable increase in task success as a result.
If I were to revisit this work, I’d focus more on system-wide scalability, aligning the new tools with long-term data and reporting needs. I’d also push to bring other internal teams into the design process earlier, so we could begin building a shared vision for learner visibility across the platform.